
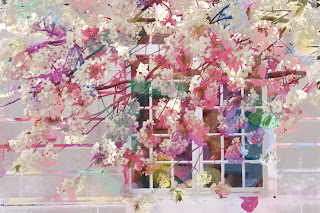
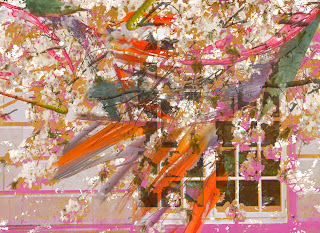
To create this images i started with pink paint as the background...

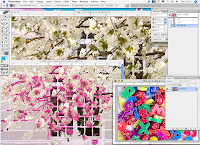
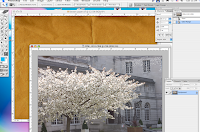
 The image at the back of this screen shot was layered over the top on the paint. by selecting the shadows and the highlight separately (creating two layers). This is done by going to Select on the toolbar - Colour Range - and choosing Shadows/Highlights from the drop down menu. The colour was introduced by selecting the midtones of the third images (coloured letters) and layering it inbetween the highlights and the shadows of the tree. The opacity level was then lowered along with the use of the rubber tool to blend everything together.
The image at the back of this screen shot was layered over the top on the paint. by selecting the shadows and the highlight separately (creating two layers). This is done by going to Select on the toolbar - Colour Range - and choosing Shadows/Highlights from the drop down menu. The colour was introduced by selecting the midtones of the third images (coloured letters) and layering it inbetween the highlights and the shadows of the tree. The opacity level was then lowered along with the use of the rubber tool to blend everything together.
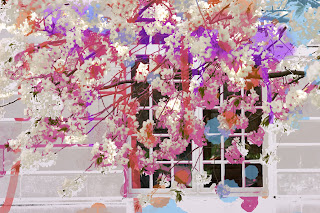
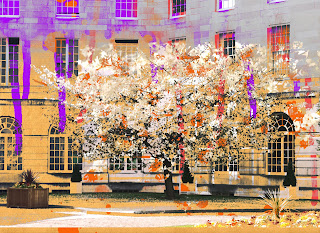
This image was created in exactly the same way as the first however this time i used paint. I wanted to make it look like the flowers had been painted.
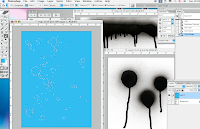
I used spray paint and ink on white paper and scanned them in. To change the colour a new layer was created and filled using the paint bucket. Shadows were selected on the background layer, making the selection visible on the coloured layer. This could then be copied and pasted as the desired colour.

The paint was layered in between the tree layers and the opacity changed to make it look like the paint was running down the walls.

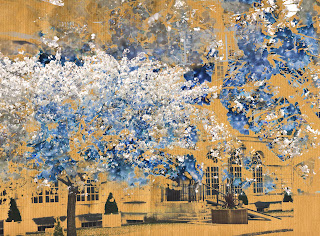
 Highlights and shadows were selected separately and layered on top of brown paper.
Highlights and shadows were selected separately and layered on top of brown paper.
 Highlights and midtones of these images were then selected and layered over the top, adjusting the opacity and changing the colour using hue/saturation.
Highlights and midtones of these images were then selected and layered over the top, adjusting the opacity and changing the colour using hue/saturation.
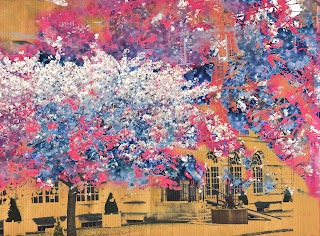
This was created in exactly the same way but with an extra pink layer (pink paper). The opacity was decreased and the rubber tool used blend it in.


Hightlights and midtones selected (from the two images shown in the screen grab) and layered on top of brown paper.

Midtones from this image were then selected and layered twice over the image. The colours were adjusted using levels and the order of the layers was also changed.

This image was created in exactly the same way as the second image in this post.
No comments:
Post a Comment